B2B SaaS Product
Why partners create draft campaings but don't publish it: a case study on redesigning user experience to overcome launch barriers.
Join me as I walk you through my process of redesigning the campaign creation flow, transforming how partners move from draft to launch.
The Projects High Level Context
The project aims to improve user satisfaction by addressing key pain points like workflow issues and high learning curves, enhancing usability.
My Role
Conduct research to identify usability issues, then iterate and release product solutions. Collaborate with cross-functional teams to provide a consistent product experience across Insider.
Team Structure
Cagdas, Sarper, Nour, Blzenko
Project Timeline
Dec, 2021 - June, 2023
About Insider
Insider is a Marketing-tech company that provides a platform to help marketers who are interested in automating their campaign creation process. The company offers features and resources that make it easier for marketers to deliver personalized experiences, optimize customer journeys, and drive meaningful engagement across channels and more. Overall, Insider aims to simplify and enhance the marketing process, making it more effective and accessible.
Creating complex marketing customer journeys can be time-consuming and frustrating for marketers. Disjointed workflow across platforms can further add to the challenge.
How it all started?
Research team @Insider conducted a UMUX Survey, and the results were concerning.
In this survey, we asked our users 3 questions.
Q1. The capabilities of Architect meet my requirements? (1-7)
Q2. Is the Architect easy to use? (1-7)
Q3. Why did you rate Architect this way? (Text Input)
The survey results indicated unhappy users.
To understand the reasons behind the low satisfaction scores and identify areas for improvement, we conducted user interviews.

Image 01: Low-resolution image of User Interview Findings
The software does not integrate well into the workflow, it is difficult to learn, it crashes and freezes, and it lacks certain features compared to other tools.
Below is a compilation of all the problems and issues we discovered during the research, mainly four kinds of problems, with workflow being the most important to fix.
- Can't copy and paste entire branches or multiple elements at once.
- While creating a journey user can’t split and reconnect paths
- Can’t see preview of the element design
- Lack of clarity regarding journey editability
- Struggling in quickly zoom in and out to different areas to see the logic
- Clear indication of current location within the canvas
- Not be able to identify which journey does what in a snap
- Lack of clarity and insufficient guidance
- Disconnected Experience From Academy to Canvas
- Architect conditions are confusing, not easy to remember.
- Self learning is difficult
- Not knowing when to use what element
- Applied filters should remain persistent
- After launching a Journey, can’t monitor it’s health visually
- Allowing users to compare their metrics with those of similar companies or industry standards
- Email alert, if something went wrong in a live campaign
- Edit button vanishes if canvas is zoomed at 150%
- Frustration with losing unsaved changes
- Delays and crashes when working with large journeys
- Autosave shows wrong date and time
- Architect is so slow
Research analysis reveals that users encounter interaction challenges, resulting in a lack of flexibility within the workflow.
Can't copy and paste entire branches or multiple elements at once.
While creating a journey user can’t split and reconnect paths
Can’t see preview of the element design
Lack of clarity regarding journey editability
Struggling in quickly zoom in and out to different areas to see the logic
Clear indication of current location within the canvas
Not be able to identify which journey does what in a snap
Solving workflow issues is top priority due to their direct impact on user efficiency and experience.
Workflow Problem. 1: Users often wanted to copy existing elements, Move multiple of them at once “But our software lacked this ability”
How might we enable users to perform bulk actions on elements like copying, pasting, deleting, and rearranging effortlessly.
Supporting multi select, to perform bulk actions
This was the biggest challenge of this task.
Enabling users to select multiple elements at once opens up numerous new possibilities.
Bulk actions like copy and paste would become much easier. Deleting multiple elements would also be possible, and moving multiple elements to new locations would be simpler.
Video demonstrating multi-select and copy-paste operations.
Users can click and drag to select multiple items. By holding the Alt key, they can easily duplicate these elements.
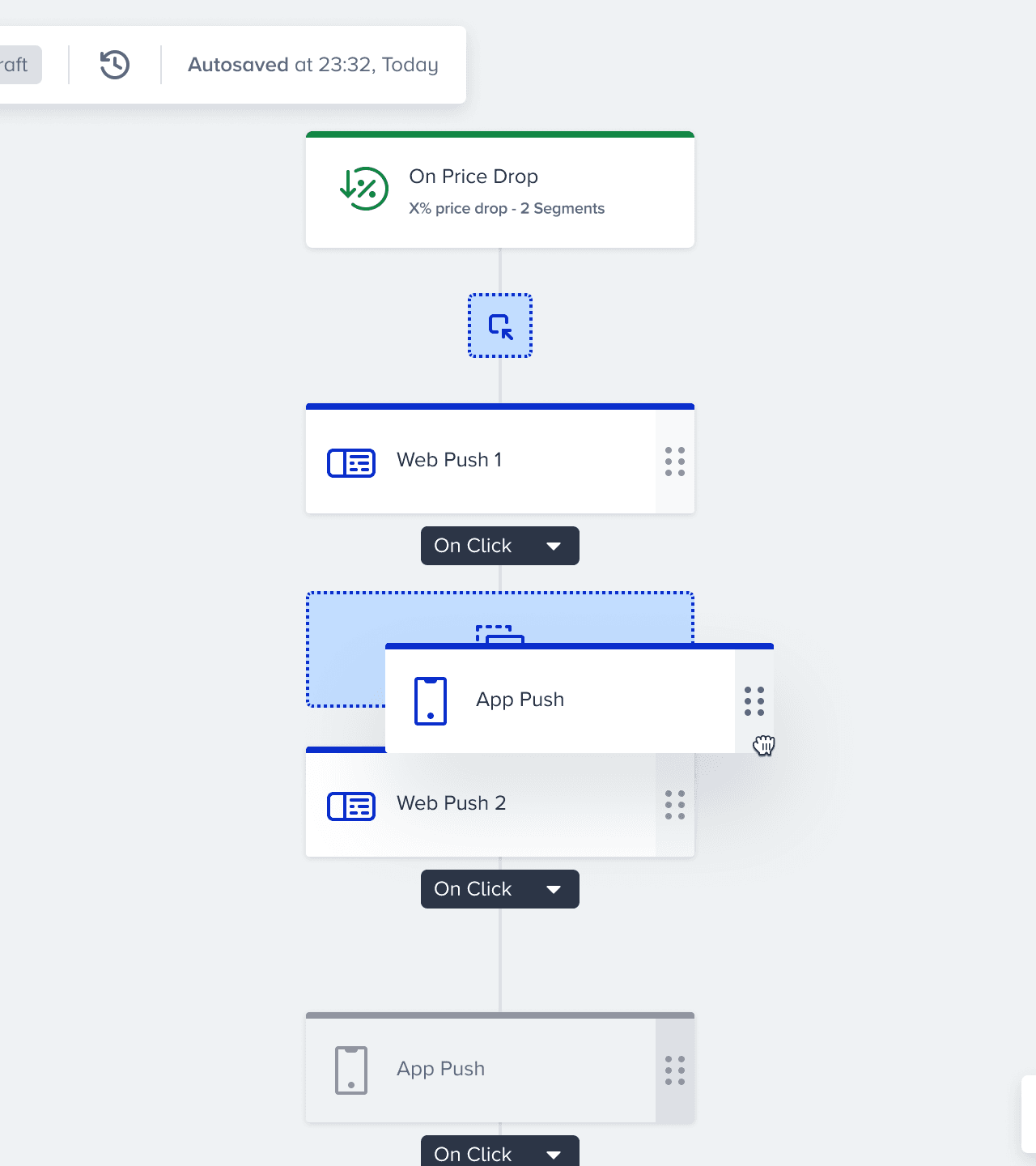
Video demonstrating dragging and rearranging element positions.
As the elements are now draggable, users can arrange them however they like. The Canvas UI will show visual cues indicating whether an element can be dropped at a specific location.

Shuffle Elements
Notice how the elements display drag handles as signifier, but still this design did not make it to the final launch. Because it conflicted with Elemnt Actions menu.

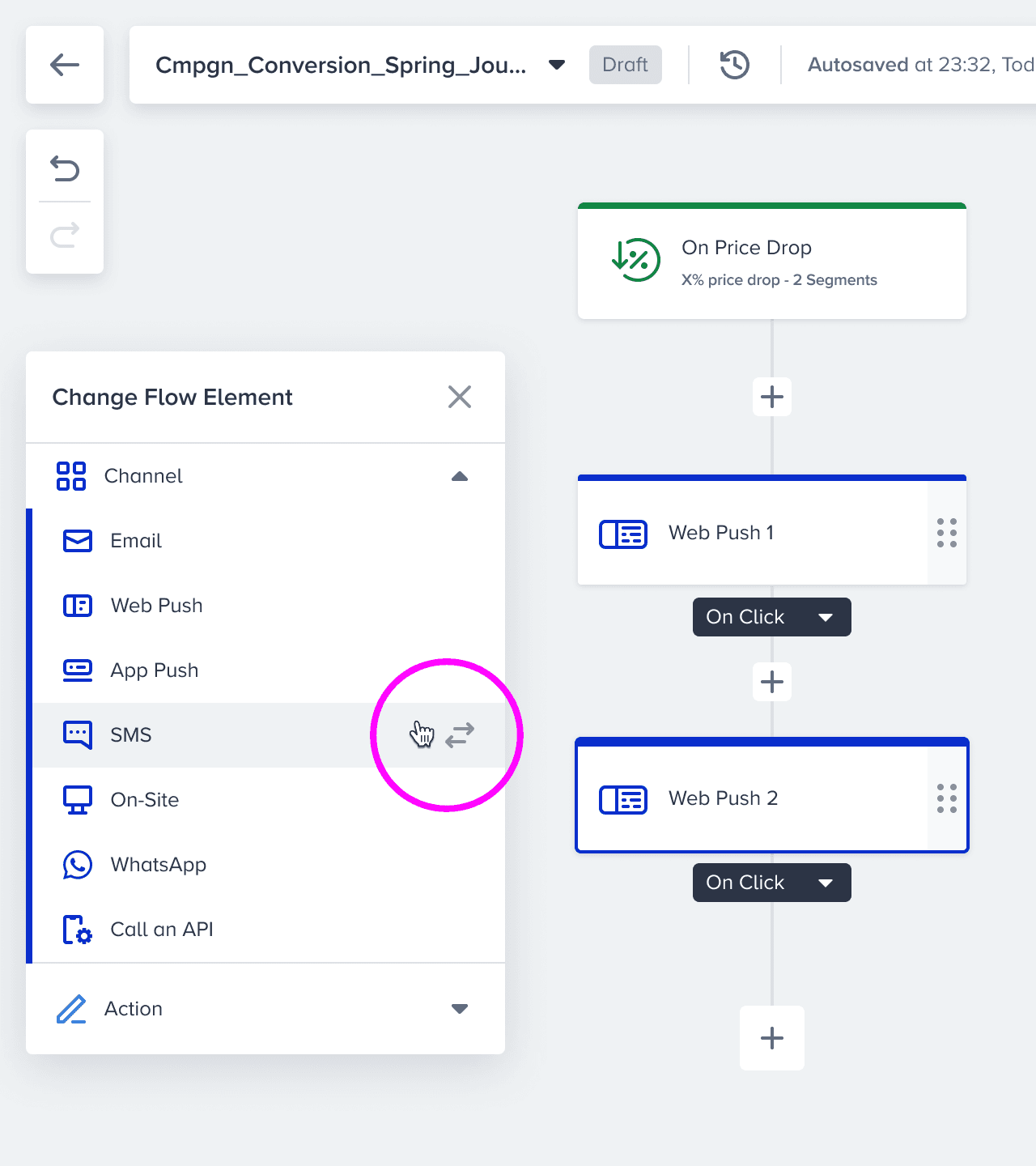
Swap or Change Elements
This design was also scraped, because we went into a different direction. This solution was limiting.
Workflow Problem. 2: Users struggle to preview campaign designs for Email, Webpush, App Push, etc., impacting efficiency due to a slow and cumbersome process.
How might we streamline multi-element preview, minimizing clicks for user efficiency?
First of all, let's hear a user's feedback. Unmute the video to listen. He explains his problem very clearly, and it makes sense.
Introducing New and Faster Previews
Old Preview Flow, this method is slow, tedious and time consuming.
- Users must first identify the desired element for preview.
- Then they need to click on the element.
- Wait for the inner page to load.
- Where the content has more priority, hence it loads first.
- Once the content load is done, image preview will load.
New Preview Flow, A contextually better and faster method.
- The user finds the Preview Button.
- Clicks on Preview to activate it.
- Optimized images are loaded for all eligible channels with previews.
After exploring various approaches, we decided to enhance our existing component by incorporating an external trigger to toggle the preview on or off instantly.
Workflow Problem. 3: Users struggle to navigate large journeys within the canvas using trackpad/mouse, requiring excessive zooming and dragging
How might we improve navigation within the canvas for users who rely on trackpad/mouse, especially when designing large journeys?
Introducing Mini Map and Better Contextual Zoom Functionality
Multiple users complained about navigation issues. They mainly use a trackpad or mouse to navigate within the canvas.
When designing large journeys, there is no easier interaction using the mouse or trackpad. Users have to zoom out, drag the canvas, and then zoom in again.
Our canvas always zooms from the center of the viewport. This means that even if the user has dragged to the correct position, zooming in will feel strange.
Lack of keyboard shortcuts was another significant reason for their frustrations.
Mini Map - to better inform the user about their current position on the canvas.
- Provides a quick overview of the entire canvas, especially for large and complex projects.
- Offers a visual reference point, reminding users of their current location on the canvas.
- By clicking on a specific location on the minimap, users can instantly jump to that area on the canvas.
Seamlessly zoom in and out of canvas using various methods
Scroll Wheel: Taking advantage of users devices, Using mouse's scroll wheel to zoom in or out.
Keyboard Shortcuts: Added support for Dedicated keyboard shortcuts for quick zooming.Ctrl/Cmd++to Zoom In and Ctrl/Cmd+-to Zoom Out.
Zoom Toolbar Button: A zoom toolbar button, allowing you to click "+" or "-" icons to adjust the zoom level. If double tapped the number resets the zoom.
Workflow Problem. 4: Users struggle to quickly remeber which Starter Element does what, A Learning Issue.
During Research, we wanted to know what resources our partners use to learn architect, Do they find it easy to learn?
We got the answers, They Feel Confused, They try learning on their own, but fail to do so.
The general response was towards negative side, Partner felt confused, they often visited the academy and but it was not helpful to them, some times they had to contact support to find what they are looking for.
Lack of clarity and insufficient guidance
Disconnected Experience From Academy to Canvas
Architect conditions are confusing, not easy to remember.
Self learning is difficult
Not knowing when to use what element
To guide the user, we added useful tips on the canvas.
Users reported having a hard time understanding the use cases for Starter Elements, so I added inline help. When they hover, they see useful tips.
But this is not enough. I wanted to make self-learning accessible, so I had another plan.
Bringing Academy, aka Help Center, right into the canvas allows access to anything, anytime.
What if we could bring the Help Center right into the canvas? I created the following mockup.
As good as it may sound and look, we could not do it. Our technical infrastructure could not support it at that time.
The Impact of the project.
13%
increase in NPS score
7%
boost in product adoption
9%
rise in MRR
More details hidden
For More Indepth Review of this case study, let us connect on a Google Meet
You can find my contact details at bottom of the page.
